Derek Wilson, a Career Development Practitioner with the Neil Squire Society, visited the Okanagan Developer’s Group yesterday to discuss with local devs accessibility online and on mobile. He gave us a demonstration of various assistive technologies such as VoiceOver and the Rotor on iPhone, and JAWS a popular (and expensive) screen reader application.
It was very enlightening to the designers and developers in the room, most who have never seen a visually impaired person use a computer, nevermind a touchscreen device.
I think it was enlightening for Derek as well. He got some insight into how real developers work, and was surprised that only one person in the room was a formally trained programmer (and his background was still unconventional, with much of his training in mathematical programming).
The fact that the web can work without knowing anything about standards is a boon to permissionless innovation, but a bane to users that require adherence to standards.
Below is a list of resources that Derek shared with the audience at OKDG to help them be more inclusive in their work. Follow him on Twitter @culturemate for more resources.

Standards
- How People with Disabilities Use the Web: Overview
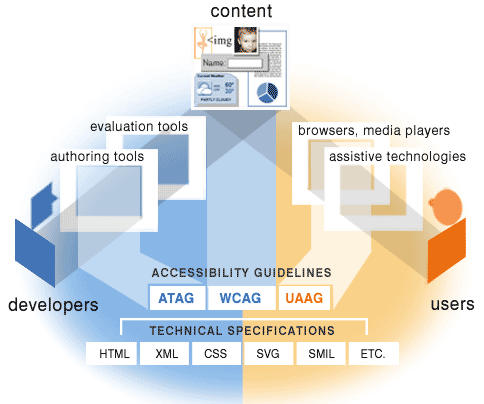
- Essential Components of Web Accessibility
- Improving the Accessibility of Your Website
- WCAG 2 at a Glance
- WCAG2 benefits presentation
- WCAG 2.0-AUX cross-reference
- WAI Guidelines and Techniques
- Overview of “Web Accessibility for Older Users: A Literature Review”
- Strategic Planning for Web Accessibility Guidance for Developing a Plan for Your Organization or Project
- Developing a Web Accessibility Business Case for Your Organization: Overview
- WAI Including users with disabilities in design projects
- Web Accessibility Tutorials and Presentations
- Accessible UX – WCAG cross-reference
- Web Content Accessibility and Mobile Web: Making a Website Accessible Both for People with Disabilities and for Mobile Devices
- Web Style Guide 3
- Before and After Demonstration
Other Resources
- WebAIM
- deque
- Deque Accessibility Infographic (PDF) ← Well recommended
- Digital Accessibility: A brief landscaping (PDF)
- Accessible UX Personas (PDF)
Tools
- Achecker – automated Web accessibility checker
- WAVE – Web accessibility evaluation tool
- Knowbility – remote accessibility user testing
- Just Ask: Integrating Accessibility Throughout Design
Articles
- Digital inclusion: the benefits of better web accessibility
- Ontario legal deadlines are nearing for accessible communications – are your documents ready?
- UX of People with Disabilities: Advancing Accessibility in Social Media
Videos and Audio
Screen Readers and the Web (YouTube)
See Web Accessibility Training Day, put on by The National Federation of the Blind Center of Excellence and the Maryland Technology Assistance Program. Below is a selection recommended by Derek. All links to the MP3 files are on the NFB site.
- Accessibility: The Natural Outcome of Innovative and Inclusive Business, Eve Hill (Department of Justice)
- Panel on Enterprise Implementation of Accessibility, Tony Olivero (Humana), Peter Wallack (Oracle), Steve Sawczyn (Deque)
- Panel on Education Implementation of Accessibility, Kara Zirkle (George Mason University), Janna Cameron (Desire2Learn), Cheryl Pruitt, Susan Cullen (California State University)
- The Trusted Tester Program, Bill Peterson (Department of Homeland Security)
- PDF Accessibility in an Enterprise Setting, Shannon Kelly (Actuate)
- HTML5 Accessible Design, Paul Bohman, Preety Kumar (Deque Systems)
- Google MOOC Introduction to Web Accessibility, Louis Cheng (Google)